個人の事業をやる場合、帳簿付けの作業は絶対に怠れません。毎年年初には確定申告がやってきますし、そのためには帳簿が不可欠だからです。
最近では青色申告用のソフトが普及していますが、レシートの項目を入力する作業は結局手作業・・・アシスタントを雇ったり、専門の会社に委託する方もいらっしゃると思いますが、そこまで金銭的に余裕がない場合は自分でやるしかありません。
この作業を怠ると確定申告前に大変なことになりますから、こまめに毎月ちゃんとやっておきたいところ。
それを確実に実行するために意識しているのが「仕組み」化です。
基本的に自分はルーズな人間なので、業務を軌道に載せるための「仕組み」を作るようにしています。例えば、男性用の公共用トイレで小便用の便器に的(まと)を描いておくことで、そこに集中するようにして尿が飛び散るのを防ぐという仕組みは人間の習性をうまく利用して目的を達成した面白い例です。それと同じように、タスクを処理せざるを得ない仕組みを作ることで上手く循環させていく取り組みを実践しています。
領収書・レシートを定期的に処理する仕組み
事業で使ったことが明確であれば、領収書を毎回書いてもらう必要はないようです。レシートには購入した品物が全部書かれているので、会計の透明性を担保する上でもレシートの方が良いこともあるようです。
私は事業会計を始める前、かつてはあふれたレシートで財布が膨らんでしまっていました。
気づいたときにまとめて処分するような感じだったのですが、現在は頻繁にレシートを仕分けするようにしています。事業用のレシートと、プライベートの(不要な)レシートを区別して、事業用のものはファイルに収納します。
仕分けができる簡単なファイルに一旦入れておいて、たまったら事業用のレシートフォルダに入れ直します。チャックが付いているものではないですが、この手軽さが丁度いいです。あまりに溢れてくるとカバンの中で散乱してしまうので、自然と片付ける癖が身につきます。
↑カバンの中に入れているファイルケース。レシートや領収書をもらって気がついたら入れておく。チャックはありません。いっぱいになるとカバンの中に散乱するリスクが・・・A5サイズ、東急ハンズで150円くらい。
↑ある程度まとまったらシートに入れます。
月ごとに分けて、処理済み(帳簿につけおわったもの)と、未処理(これから帳簿につけるもの)が分かるようにしておきます。100円ショップで20枚100円。
毎月記帳と帳簿付けを行う仕組み
私は1ヶ月に1度、帳簿付けの作業を行っています。帳簿付けと言っても青色申告用のソフトに入力するだけです。ただし、放っておくと数カ月分たまってしまうので、まずは毎月の記帳業務をルーティン化するようにしています。
Remember The Milkを活用して、毎月月初に「銀行で記帳する」タスクを入れています。そして、記帳を行った次の週末(土曜日)に「事業会計」(=帳簿付け)タスクを入れます。私はRemember The MilkでiPhoneやGmailなどと連携させて、タスクを常に自分の目に触れるようにしています。いつまでもやらないでおくと「期限切れのタスク」として蓄積してしまうので、それが嫌でとりあえず仕事を片付けます。こうすることで未記帳のまま通帳が放置される事態を回避することができます。
おそらくもっと上手にやってる方もいると多い思いますが、こういう仕組み化を行ってリズムを作ること。そうすることで、いつの間にか身体に染み付いて習慣化します。寝る前の歯ブラシのように、やらないと気持が悪いところまでいけるかどうかなのかもしれません。
2010年6月30日水曜日
2010年6月29日火曜日
Office2003でdocx、xlsx、pptx形式のファイルが開ける互換機能パック
もうそろそろOffice2007や2010が普及してきた頃だと思いますが、未だにOffice2003を使用している方もいるかと思います。
私はGoogleドキュメントやEvernoteなどのクラウド型ウェブサービスを利用することが多くなり、マイクロソフトのOffice系ソフトを利用する頻度は格段に減りました。ただ、詳細な仕様書を作成するときにExcelを使ったり、企画書づくりにPowerPointを利用することも多いです。
そんな私もOffice2003のユーザーなのですが、一つ困ったことはOffice2007以降のファイル形式に対応していないということ。docx(Word)、xlsx(Excel)、pptx(PowerPoint)のように末尾にxが付いているファイルは開けません。
開けないからと言って、先方にわざわざOffice2003以前のファイル形式で保存しなおして再送してもらうのも気が引けます。そんな時、「Microsoft Office互換機能パック」を使うのが便利です。Office2007のリリース当初から存在していますが、自動更新されないため自分でわざわざインストールしないといけません。
「Microsoft Office互換機能パック」をマイクロソフトのホームページからダウンロードして指示に従ってインストールすだけでOK。プラグイン的な感覚でインストールします。(アンインストールはコントロールパネルで実行します)
Office2007形式のファイルを開くと「ファイルを変換しています」という表示が出ますが、その後はファイルの編集も可能です。機能的な制限はもちろんあると思いますが、基本的な作業をしている分には問題ないという印象です。
サポートされているオペレーティング システム :
推奨される Microsoft Office プログラム:
私はGoogleドキュメントやEvernoteなどのクラウド型ウェブサービスを利用することが多くなり、マイクロソフトのOffice系ソフトを利用する頻度は格段に減りました。ただ、詳細な仕様書を作成するときにExcelを使ったり、企画書づくりにPowerPointを利用することも多いです。
そんな私もOffice2003のユーザーなのですが、一つ困ったことはOffice2007以降のファイル形式に対応していないということ。docx(Word)、xlsx(Excel)、pptx(PowerPoint)のように末尾にxが付いているファイルは開けません。
開けないからと言って、先方にわざわざOffice2003以前のファイル形式で保存しなおして再送してもらうのも気が引けます。そんな時、「Microsoft Office互換機能パック」を使うのが便利です。Office2007のリリース当初から存在していますが、自動更新されないため自分でわざわざインストールしないといけません。
「Microsoft Office互換機能パック」をマイクロソフトのホームページからダウンロードして指示に従ってインストールすだけでOK。プラグイン的な感覚でインストールします。(アンインストールはコントロールパネルで実行します)
Office2007形式のファイルを開くと「ファイルを変換しています」という表示が出ますが、その後はファイルの編集も可能です。機能的な制限はもちろんあると思いますが、基本的な作業をしている分には問題ないという印象です。
サポートされているオペレーティング システム :
- Windows 2000 Service Pack 4;
- Windows Server 2003;
- Windows Vista;
- Windows Vista Service Pack 1;
- Windows XP Service Pack 1;
- Windows XP Service Pack 2;
- Windows XP Service Pack 3
推奨される Microsoft Office プログラム:
- Microsoft Word 2000 (Service Pack 3)、Microsoft Excel 2000 (Service Pack 3)、および Microsoft PowerPoint 2000 (Service Pack 3)
- Microsoft Word 2002 (Service Pack 3)、Microsoft Excel 2002 (Service Pack 3)、および Microsoft PowerPoint 2002 (Service Pack 3)
- Microsoft Office Word 2003 (Service Pack 1 以降)、Microsoft Office Excel 2003 (Service Pack 1 以降)、および Microsoft Office PowerPoint 2003 (Service Pack 1 以降)
- Microsoft Office Word Viewer 2003
- Microsoft Office Excel Viewer 2003
- Microsoft Office PowerPoint Viewer 2003
2010年6月28日月曜日
青色申告を始めるノマドワーカーがやっておくべきこと
ノマドスタイルで仕事をしていると、会社にいるときのように税金関連をすべて経理担当者に任せることができません。
株式会社を起こすのも手ですが、まずは青色申告にチャレンジしてみようという方も多いでしょう。私も、個人の事業に関しては開業届を提出して青色申告を行っています。その時の経験をもとに、青色申告を始めるに当たって必要なことをまとめてみました。
開業届・青色申告承認申請書を作成・提出する
税務署のホームページから開業届をダウンロードします。必要事項を記載して、管轄の税務署に提出をします。
提出時期は、開業後1ヶ月以内。その年の1月15日までに開業した人は、3月15日までに提出すればよい事になっています。
http://www.nta.go.jp/tetsuzuki/shinsei/annai/shinkoku/annai/04.htm
「青色申告承認申請書」は開業から2ヶ月以内。こちらもその年の1月15日までに開業した人は、3月15日までに提出すればOKです。この二つはセットなので、一緒に提出するのが無難でしょう。
http://www.nta.go.jp/tetsuzuki/shinsei/annai/shinkoku/annai/09.htm
これで最初の手続きが完了です。
専用の銀行口座を開設する
開業届を出したらその足で銀行に向かいましょう。アフィリエイト収入やクライアントからの入金、またクレジットカードの引き落としなど、事業に関わるお金の出し入れに利用します。個人の口座と一緒にしてしまうと、会計処理が複雑になって何倍もの労力がかかってしまいます。
口座を開設する際は、事前に電話で必要書類を確認しておきます。口座開設の目的を伝えれば、丁寧に教えてくれるはずです。書類の不備で二度手間にならないように。
どこの銀行でも構いません。開業関連の本にはネット銀行で開設するように強くアドバイスするものもあります。会計ソフトと連動しているネット銀行もあり、一括してインポートする機能があるというのが理由のようです。
ただし、通常の都市銀行の口座も必ず1つ作っておくことをお勧めします。一括インポート機能があっても、クレジットカードで引き落としをしている場合には結局手で入力をしなければなりません。私はネット銀行の口座を持っていませんが、オンラインバンキングも使えますし、いまのところ特に不自由はないです。
色々な銀行に口座があると便利と思って、ついつい複数の口座を作ってしまう人もいるようですが、取引先から指定があるなどやむおえない場合をのぞいては、銀行口座は1つだけにしておいた方が楽です。
専用のクレジットカードを作る
クレジットカードも事業専用のものを用意します。どこのカードでもかまいませんが、VISAかMASTERが無難ですね。
最近は明細を紙で出さないカード会社も増えていますが、多少料金がかかっても明細は紙で送ってもらうようにしたほうがいいです。会計処理の際に紙を見ながら打ち込めますし、万が一、税務署の確認を求められたときもすぐに対応できます。
青色申告の場合、書類の保存が義務付けられています。クレジットカードの明細をオンラインで確認できるところもありますが、保存期間が極端に短いケースも見受けられます。毎回プリントアウトしておけば問題ないですが、うっかり期限をすぎてしまった場合は時すでにおそしです。後で確認するための術を失います。最近は、ペーパーレスが叫ばれていますが、ペースをつかむまでは紙でもらっておくことをおすすめします。後からでも変更できますので。
会計アプリケーションを導入する
会計ソフトを購入しましょう。青色申告で65万円の控除を受けるためには、会計アプリによる管理はほぼ必須です。会計の知識がなくてもできてしまいます。決算の時には、提出書類を自動的に生成してくれるので全てを任せることができます。私はソリマチの青色申告用のソフトを使っています。弥生会計の青色申告ソフトは64bitでは動作しないので、断念した形なのですが。
最近では、クラウドで会計を管理することができるようになりました。従来の会計ソフトはWindowsしか対応していなかったものが多かったのですが、クラウドではMacでも問題なく動作します。また、DVD-ROMなどからインストールするパッケージ商品とは違って、毎年アップデートする必要がありません。常に最新の税制に対応したサービスを受けられるのもクラウドならではと言えるでしょう。


分からないときは税務署に聞いてみる
私が初めて開業届を提出して青色申告をしたときには、文京区の税務署が管轄でした。ここは個人事業主に対するサポートが充実していて、会計の記帳指導などが無料で受けることができました。税理士の先生が自宅に来てくれて、個人指導をしてくれるサービスも利用させていただきました。会計に関する疑問や不安を逐一聞くことができるので、大変役立ちました。多くの税務署では疑問には丁寧に答えてくれると思います。分からないまま放置しておくと、あとでパニックになりがちです。税理士や会計士さんに最初お願いするのも良いですが、まずは税務署に聞いてみるといいでしょう。
おすすめの本
株式会社を起こすのも手ですが、まずは青色申告にチャレンジしてみようという方も多いでしょう。私も、個人の事業に関しては開業届を提出して青色申告を行っています。その時の経験をもとに、青色申告を始めるに当たって必要なことをまとめてみました。
開業届・青色申告承認申請書を作成・提出する
税務署のホームページから開業届をダウンロードします。必要事項を記載して、管轄の税務署に提出をします。
提出時期は、開業後1ヶ月以内。その年の1月15日までに開業した人は、3月15日までに提出すればよい事になっています。
http://www.nta.go.jp/tetsuzuki/shinsei/annai/shinkoku/annai/04.htm
「青色申告承認申請書」は開業から2ヶ月以内。こちらもその年の1月15日までに開業した人は、3月15日までに提出すればOKです。この二つはセットなので、一緒に提出するのが無難でしょう。
http://www.nta.go.jp/tetsuzuki/shinsei/annai/shinkoku/annai/09.htm
これで最初の手続きが完了です。
専用の銀行口座を開設する
開業届を出したらその足で銀行に向かいましょう。アフィリエイト収入やクライアントからの入金、またクレジットカードの引き落としなど、事業に関わるお金の出し入れに利用します。個人の口座と一緒にしてしまうと、会計処理が複雑になって何倍もの労力がかかってしまいます。
口座を開設する際は、事前に電話で必要書類を確認しておきます。口座開設の目的を伝えれば、丁寧に教えてくれるはずです。書類の不備で二度手間にならないように。
どこの銀行でも構いません。開業関連の本にはネット銀行で開設するように強くアドバイスするものもあります。会計ソフトと連動しているネット銀行もあり、一括してインポートする機能があるというのが理由のようです。
ただし、通常の都市銀行の口座も必ず1つ作っておくことをお勧めします。一括インポート機能があっても、クレジットカードで引き落としをしている場合には結局手で入力をしなければなりません。私はネット銀行の口座を持っていませんが、オンラインバンキングも使えますし、いまのところ特に不自由はないです。
色々な銀行に口座があると便利と思って、ついつい複数の口座を作ってしまう人もいるようですが、取引先から指定があるなどやむおえない場合をのぞいては、銀行口座は1つだけにしておいた方が楽です。
専用のクレジットカードを作る
クレジットカードも事業専用のものを用意します。どこのカードでもかまいませんが、VISAかMASTERが無難ですね。
最近は明細を紙で出さないカード会社も増えていますが、多少料金がかかっても明細は紙で送ってもらうようにしたほうがいいです。会計処理の際に紙を見ながら打ち込めますし、万が一、税務署の確認を求められたときもすぐに対応できます。
青色申告の場合、書類の保存が義務付けられています。クレジットカードの明細をオンラインで確認できるところもありますが、保存期間が極端に短いケースも見受けられます。毎回プリントアウトしておけば問題ないですが、うっかり期限をすぎてしまった場合は時すでにおそしです。後で確認するための術を失います。最近は、ペーパーレスが叫ばれていますが、ペースをつかむまでは紙でもらっておくことをおすすめします。後からでも変更できますので。
会計アプリケーションを導入する
会計ソフトを購入しましょう。青色申告で65万円の控除を受けるためには、会計アプリによる管理はほぼ必須です。会計の知識がなくてもできてしまいます。決算の時には、提出書類を自動的に生成してくれるので全てを任せることができます。
最近では、クラウドで会計を管理することができるようになりました。従来の会計ソフトはWindowsしか対応していなかったものが多かったのですが、クラウドではMacでも問題なく動作します。また、DVD-ROMなどからインストールするパッケージ商品とは違って、毎年アップデートする必要がありません。常に最新の税制に対応したサービスを受けられるのもクラウドならではと言えるでしょう。
分からないときは税務署に聞いてみる
私が初めて開業届を提出して青色申告をしたときには、文京区の税務署が管轄でした。ここは個人事業主に対するサポートが充実していて、会計の記帳指導などが無料で受けることができました。税理士の先生が自宅に来てくれて、個人指導をしてくれるサービスも利用させていただきました。会計に関する疑問や不安を逐一聞くことができるので、大変役立ちました。多くの税務署では疑問には丁寧に答えてくれると思います。分からないまま放置しておくと、あとでパニックになりがちです。税理士や会計士さんに最初お願いするのも良いですが、まずは税務署に聞いてみるといいでしょう。
おすすめの本
| 【2009-2010年度版】図解 フリーランスのための超簡単!青色申告 塚田 祐子 クリエイティブ ワークステーション 2009-11-30 売り上げランキング : 2324 Amazonで詳しく見る by G-Tools |
| フリーランス・個人事業の青色申告スタートブック[最新税制対応版] (お金の実務シリーズ) バウンド 高橋 敏則 ダイヤモンド社 2008-12-05 売り上げランキング : 132641 Amazonで詳しく見る by G-Tools |
2010年6月27日日曜日
感想『ネットがあれば履歴書はいらない』佐々木俊尚
先週読んだ本の中から、このブログのコンセプトにマッチした一冊『ネットがあれば履歴書はいらない』を紹介します。
ノマドワーカーやフリーランスが、ソーシャルメディアを通じてどのように情報を発信していけばよいのか、その方向性を指し示してくれる一冊です。行き帰りの電車の中で読めてしまうコンパクトさですが、情報の伝えてにとって示唆に富んでいます。
面接をする企業の担当者は、面接に来た人の情報を事前に検索する「エゴサーチ」を行うケースが増えたと紹介しています。エゴサーチは、ウェブ上で何か噂されていないか、トラブルはないかなど、個人のマイナス面をチェックするために行われることが多いようです。
佐々木俊尚氏は、むしろそういう状況を逆手にとって、ソーシャルメディアを活用して自分から情報発信をしていくことを勧めています。企業に依存しないノマドワーカー、特にフリーランスにとっては、「自分ブランディング」の確立は大きな意味を持つためです。
そのためには、自分の持っている情報を惜しみなくさらけ出すこと、そして自分のアイデンティティを明確にすることが大事だと佐々木氏は説いています。ただし、企業に属している会社員の場合、実名で書き続けることが難しい場合もあるでしょう。勝間和代氏は「実名を出すべき」だと主張する急先鋒ですが、佐々木氏は必ずしも実名でなくてもOKと言います。実名であれば信頼できるというわけでもありませんし(実名で犯罪に手を染める人も多い)、各ソーシャルメディアで同じユーザーID or ユーザー名を使うだけでも良い。大事なのはその人が何を言っているかである。実際に有名ブロガーの中には実名を知らせていない人も多いのが実情。ネット上で評判が高まれば、その人が何かをしようとしたときに手を貸してくれる人がきっと老いに違いありません。
佐々木氏は、これからの世の中では、高い専門性をもって何かの専門家になるか、コミュニケーション能力を活かして経営者になるか、いずれかのスキルを有していることが重要と述べています。
この一冊を読み終わって感じたのは、言うは易く行なうは難し、ということですね。
ソーシャルメディアが個人の営業ツールになりうることは頭で分かっていても、そのためには誰にも負けない専門性を備えていなければなりません。継続してブログやTwitterに人をひきつけるためには、他の人が持っていない情報を常にアウトプットしていかなければいけないわけです。そのためには、経験をつむことが必要ですし、その経験を自分の血と肉に変えていくことが求められます。
さらに、その上で、自分を魅力的に伝える表現力・プレゼン力を備えることが必要なわけです。それは、正直並大抵なことではないと思います。とにかく、最初はブログを90日間書き続けよう。そう改めて決意させられた一冊でした。
ノマドワーカーやフリーランスが、ソーシャルメディアを通じてどのように情報を発信していけばよいのか、その方向性を指し示してくれる一冊です。行き帰りの電車の中で読めてしまうコンパクトさですが、情報の伝えてにとって示唆に富んでいます。
| ネットがあれば履歴書はいらない-ウェブ時代のセルフブランディング術 (宝島社新書) 佐々木 俊尚 宝島社 2010-01-09 Amazonで詳しく見る |
面接をする企業の担当者は、面接に来た人の情報を事前に検索する「エゴサーチ」を行うケースが増えたと紹介しています。エゴサーチは、ウェブ上で何か噂されていないか、トラブルはないかなど、個人のマイナス面をチェックするために行われることが多いようです。
佐々木俊尚氏は、むしろそういう状況を逆手にとって、ソーシャルメディアを活用して自分から情報発信をしていくことを勧めています。企業に依存しないノマドワーカー、特にフリーランスにとっては、「自分ブランディング」の確立は大きな意味を持つためです。
そのためには、自分の持っている情報を惜しみなくさらけ出すこと、そして自分のアイデンティティを明確にすることが大事だと佐々木氏は説いています。ただし、企業に属している会社員の場合、実名で書き続けることが難しい場合もあるでしょう。勝間和代氏は「実名を出すべき」だと主張する急先鋒ですが、佐々木氏は必ずしも実名でなくてもOKと言います。実名であれば信頼できるというわけでもありませんし(実名で犯罪に手を染める人も多い)、各ソーシャルメディアで同じユーザーID or ユーザー名を使うだけでも良い。大事なのはその人が何を言っているかである。実際に有名ブロガーの中には実名を知らせていない人も多いのが実情。ネット上で評判が高まれば、その人が何かをしようとしたときに手を貸してくれる人がきっと老いに違いありません。
佐々木氏は、これからの世の中では、高い専門性をもって何かの専門家になるか、コミュニケーション能力を活かして経営者になるか、いずれかのスキルを有していることが重要と述べています。
この一冊を読み終わって感じたのは、言うは易く行なうは難し、ということですね。
ソーシャルメディアが個人の営業ツールになりうることは頭で分かっていても、そのためには誰にも負けない専門性を備えていなければなりません。継続してブログやTwitterに人をひきつけるためには、他の人が持っていない情報を常にアウトプットしていかなければいけないわけです。そのためには、経験をつむことが必要ですし、その経験を自分の血と肉に変えていくことが求められます。
さらに、その上で、自分を魅力的に伝える表現力・プレゼン力を備えることが必要なわけです。それは、正直並大抵なことではないと思います。とにかく、最初はブログを90日間書き続けよう。そう改めて決意させられた一冊でした。
2010年6月26日土曜日
Evernoteでいつでもどこでもブログを効率的に書き上げる
パッケージ販売や、関連商品の販売など、大きな動きを見せるEvernote。私は比較的早い段階からユーザー登録していましたが、本格的に活用するになったのはスマートフォンでアプリが使えるようになった頃からです。
同じデータを参照しているのに、TPOによってデバイスを使い分けできる。それこそ、ブログ記事などの原稿を書くのに最適なアプリケーションだと考えています。
今回はEvernoteをブログ執筆にあたって、どのように活用していくかをご紹介します。
iPhone → iPad → PCの使い分け
私はそれぞれのデバイスを次のように使い分けしてます。
画像加工や最終的なエントリーアップ作業はPCから行っていますが、ブログネタはふとしたときに浮かんでくることが多いものです。私のブログは日常のあらゆる事柄がネタになりうるので、アイデアが浮かんだときにさっと取り出せるiPhone版Evernoteはとても重宝します。
そのiPhoneに記したメモを肉付けするときに活用するのがiPadです(もちろん、アイデア段階でiPadに書き出すこともあります)。箇条書きしたものをセンテンスにしていく作業や、段落を組み立てる段階で役立ちます。時間があればiPhoneでそこまでをこなすこともありますが、大まかな役割はそういう感じです。
執筆中の記事と過去記事の整理
私は週末に記事を書きためることが多いのですが、ブログ記事のネタは常に十数本ストックしています。当然のことながら、メモ段階のざっくりしたものから、完成に近いものまで様々です。ただし、それらを細かく整理するのではなくて、「ブログ下書き」と「ブログ過去記事」の二つしかあれば十分です。
まだブログにアップしていないものは「ブログ下書き」というノートブックに入れておきます。「ブログ下書き」には、いつかブログエントリーとしてアップするネタが詰まっています。ブログにアップしてしまったものは「ブログ過去記事」というノートブックを作って移動させます。「ブログ下書き」がアクティブ、「ブログ過去記事」がアーカイブといったような位置付けです。
メールやメモ帳に書いたものもevernoteのメールに送る
Evernoteにはメールから投稿する機能がついています。
「設定」>「アカウントのサマリー」
xxxxxxx@m.evernote.com
このような投稿用のメールアドレスが記載されています。
ここに送信するとEvernoteにメール本文が保存されます。
ただし、これは「デフォルトのノートブック」に保存されるため注意が必要です。「ブログ下書き」にノートを保存したいのであれば、「ブログ下書き」をデフォルトにしておくことを忘れずに

↑ウェブ版でノートブックをデフォルト設定する
もちろん、テキストだけでなく写真も送れます。写真をメールに添付するだけでOK。例えば、手書きのメモなどもEvernoteに送ることができます。ブログネタとして、あとで打ち直すだけです。
Evernoteから直接ブログに投稿する
Evernoteにはノートをメールに送信する機能もついています。Bloggerをはじめ、多くのブログサービスでは、ブログ記事のメール投稿機能を備えているものが多いです。指定されたメールアドレスにメールを送ると、メールタイトルがブログタイトルに、メール本文がブログ記事として自動反映されるのがほとんどです。
ブログサービスが指定したアドレスにノートを送信するだけで投稿が完了するはずです。ただし、画像の配置が難しいなどの制約があるため、文字だけアップしたいよという人以外は使いづらいかもしれません。(かく言う私も使っていない。。。)
いずれにしても、ブログのアイデアメモから投稿までをEvernoteで一元管理することで、いつでもどこでも効率的にブログが書けるようになります。ブログを書くプロセスが加速化していきます。EvernoteのデスクトップクライアントではGoogle日本語入力が使いづらいなどの課題もありますが、その利用価値は日々高まっています。
同じデータを参照しているのに、TPOによってデバイスを使い分けできる。それこそ、ブログ記事などの原稿を書くのに最適なアプリケーションだと考えています。
今回はEvernoteをブログ執筆にあたって、どのように活用していくかをご紹介します。
iPhone → iPad → PCの使い分け
私はそれぞれのデバイスを次のように使い分けしてます。
- iPhone -- 電車での移動中、歩きながらアイデアが浮かんだとき、待ち時間、カフェ...アイデアを書き留める
- iPad -- カフェでコーヒーを飲んでリラックスしているとき...アイデアという浮遊物に肉付けをする
- PC -- 自宅やオフィスのデスク。文書の精度を高めるとき。清書。...ブログ記事に最適な形にまとめる
画像加工や最終的なエントリーアップ作業はPCから行っていますが、ブログネタはふとしたときに浮かんでくることが多いものです。私のブログは日常のあらゆる事柄がネタになりうるので、アイデアが浮かんだときにさっと取り出せるiPhone版Evernoteはとても重宝します。
そのiPhoneに記したメモを肉付けするときに活用するのがiPadです(もちろん、アイデア段階でiPadに書き出すこともあります)。箇条書きしたものをセンテンスにしていく作業や、段落を組み立てる段階で役立ちます。時間があればiPhoneでそこまでをこなすこともありますが、大まかな役割はそういう感じです。
執筆中の記事と過去記事の整理
私は週末に記事を書きためることが多いのですが、ブログ記事のネタは常に十数本ストックしています。当然のことながら、メモ段階のざっくりしたものから、完成に近いものまで様々です。ただし、それらを細かく整理するのではなくて、「ブログ下書き」と「ブログ過去記事」の二つしかあれば十分です。
まだブログにアップしていないものは「ブログ下書き」というノートブックに入れておきます。「ブログ下書き」には、いつかブログエントリーとしてアップするネタが詰まっています。ブログにアップしてしまったものは「ブログ過去記事」というノートブックを作って移動させます。「ブログ下書き」がアクティブ、「ブログ過去記事」がアーカイブといったような位置付けです。
メールやメモ帳に書いたものもevernoteのメールに送る
Evernoteにはメールから投稿する機能がついています。
「設定」>「アカウントのサマリー」
xxxxxxx@m.evernote.com
このような投稿用のメールアドレスが記載されています。
ここに送信するとEvernoteにメール本文が保存されます。
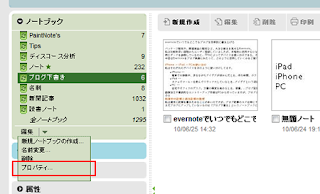
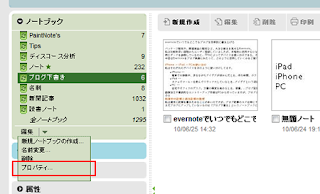
ただし、これは「デフォルトのノートブック」に保存されるため注意が必要です。「ブログ下書き」にノートを保存したいのであれば、「ブログ下書き」をデフォルトにしておくことを忘れずに
↑デスクトップアプリケーションでノートブックをデフォルト設定する

↑ウェブ版でノートブックをデフォルト設定する
もちろん、テキストだけでなく写真も送れます。写真をメールに添付するだけでOK。例えば、手書きのメモなどもEvernoteに送ることができます。ブログネタとして、あとで打ち直すだけです。
Evernoteから直接ブログに投稿する
Evernoteにはノートをメールに送信する機能もついています。Bloggerをはじめ、多くのブログサービスでは、ブログ記事のメール投稿機能を備えているものが多いです。指定されたメールアドレスにメールを送ると、メールタイトルがブログタイトルに、メール本文がブログ記事として自動反映されるのがほとんどです。
ブログサービスが指定したアドレスにノートを送信するだけで投稿が完了するはずです。ただし、画像の配置が難しいなどの制約があるため、文字だけアップしたいよという人以外は使いづらいかもしれません。(かく言う私も使っていない。。。)
いずれにしても、ブログのアイデアメモから投稿までをEvernoteで一元管理することで、いつでもどこでも効率的にブログが書けるようになります。ブログを書くプロセスが加速化していきます。EvernoteのデスクトップクライアントではGoogle日本語入力が使いづらいなどの課題もありますが、その利用価値は日々高まっています。
2010年6月25日金曜日
PCの液晶画面を綺麗にふき取る「ELECOMウェットクリーニングティッシュ」
頻繁にPCを持ち運んでいるとスクリーンの汚れが気になるもの。私は出先でも気軽にささっとクリーニングできる携帯用の専用ウェットティッシュ「ELECOMウェットクリーニングティッシュ」 を持ち歩いています。ノマドワーカーにとって必携のアイテムです。
しかし、ノマドワーカーは常にデスクで仕事をしているわけではありませんから、私はあえて携帯性に優れているものを購入しています。「ELECOMウェットクリーニングティッシュ」はカバンの隙間に収まるサイズです。
ビッグカメラなどの量販店でももちろん販売していますが、私はアマゾンで何かのついでに購入することが多いです。あとちょっとで送料無料になるときに買っておいたりします。現在は全品送料無料キャンペーン中なので、これだけ単品でも送料はかかりません。
私の場合、1週間に1枚程度の利用で済みます。ですので、これで3ヶ月くらいは持つ計算です。1年で181円×4=724円のコストになりますが、要はこれをどう見るかです。
固定のオフィスを持たないノマドワーカーにとって、携帯しているものが全てオフィス用品になります。本来のオフィス用品であれば、社内の人間以外に見られることはありません。しかし、ノマドワーカーは、オフィス用品を常に携帯している都合上、持ち物はお客さんやパートナーの目に触れる機会が多いです。
そうなると、持ち歩いているもの一つ一つが、自分のイメージを構築する役割を果たすことになります。意図せずとも、モノが所有者の体を表してしまうわけです。オフィスのデスクの周りが汚くても社内の評判が悪くなるだけですが、ノマドワーカーの場合は外部の人の目にさらされてしまいます。
そう考えると、身の回りのモノを綺麗に保つことがいかに大切かが理解できます。「家に帰ってかっら綺麗にすればいいや」ではなく、時間がある時にいつでもクリーニングする機敏性が必要になります。「後でいいや」と思っていると、結局やらずにスクリーンが指紋だらけ&キーボードの隙間が埃まみれ・・・という悲しい結末が待っています。
つまり、724円は自分のイメージを良くするための「広告宣伝費」と捉えることもできます。そう考えると、決して高い買い物ではないように思います。
私は、気分をリフレッシュしたいときに、さっとウェットクリーニングティッシュを使うようにしています。根を詰めて仕事をしたときに、気分転換に掃除をしてしまいます。特にこれからの季節は手汗も気になりますし、クリーニングをすることで気持ちがリフレッシュされます。仕事の効率もあがるというものですね。これは本当におすすめです。
↑スクリーンだけじゃなくて、一緒にPC全体を綺麗にしてしまいます。携帯電話とかデジカメとか、身の回りのものもついでに綺麗にしてもいいでしょう。
ちなみに、テレビの液晶を掃除するにも使ってます。
プラズマ液晶テレビのスクリーンには使用しないようにとの注意書きがあります。
使用の際はテレビスクリーンの仕様を確かめてから使いましょう。
| ELECOM 液晶用ウェットクリーニングティッシュ携帯タイプ15枚入り WC-DP15PN エレコム 売り上げランキング : 576 Amazonで詳しく見る by G-Tools |
「ELECOMウェットクリーニングティッシュ」は、15枚入りで181円。1枚あたりのコストは12.06円。はい。確かに割高な感じがします。実際に卓上据え置き型の割安バージョンも販売していますから、そちらを購入したい誘惑にかられます。
しかし、ノマドワーカーは常にデスクで仕事をしているわけではありませんから、私はあえて携帯性に優れているものを購入しています。「ELECOMウェットクリーニングティッシュ」はカバンの隙間に収まるサイズです。
ビッグカメラなどの量販店でももちろん販売していますが、私はアマゾンで何かのついでに購入することが多いです。あとちょっとで送料無料になるときに買っておいたりします。現在は全品送料無料キャンペーン中なので、これだけ単品でも送料はかかりません。
私の場合、1週間に1枚程度の利用で済みます。ですので、これで3ヶ月くらいは持つ計算です。1年で181円×4=724円のコストになりますが、要はこれをどう見るかです。
固定のオフィスを持たないノマドワーカーにとって、携帯しているものが全てオフィス用品になります。本来のオフィス用品であれば、社内の人間以外に見られることはありません。しかし、ノマドワーカーは、オフィス用品を常に携帯している都合上、持ち物はお客さんやパートナーの目に触れる機会が多いです。
そうなると、持ち歩いているもの一つ一つが、自分のイメージを構築する役割を果たすことになります。意図せずとも、モノが所有者の体を表してしまうわけです。オフィスのデスクの周りが汚くても社内の評判が悪くなるだけですが、ノマドワーカーの場合は外部の人の目にさらされてしまいます。
そう考えると、身の回りのモノを綺麗に保つことがいかに大切かが理解できます。「家に帰ってかっら綺麗にすればいいや」ではなく、時間がある時にいつでもクリーニングする機敏性が必要になります。「後でいいや」と思っていると、結局やらずにスクリーンが指紋だらけ&キーボードの隙間が埃まみれ・・・という悲しい結末が待っています。
つまり、724円は自分のイメージを良くするための「広告宣伝費」と捉えることもできます。そう考えると、決して高い買い物ではないように思います。
私は、気分をリフレッシュしたいときに、さっとウェットクリーニングティッシュを使うようにしています。根を詰めて仕事をしたときに、気分転換に掃除をしてしまいます。特にこれからの季節は手汗も気になりますし、クリーニングをすることで気持ちがリフレッシュされます。仕事の効率もあがるというものですね。これは本当におすすめです。
↑スクリーンだけじゃなくて、一緒にPC全体を綺麗にしてしまいます。携帯電話とかデジカメとか、身の回りのものもついでに綺麗にしてもいいでしょう。
ちなみに、テレビの液晶を掃除するにも使ってます。
プラズマ液晶テレビのスクリーンには使用しないようにとの注意書きがあります。
使用の際はテレビスクリーンの仕様を確かめてから使いましょう。
2010年6月23日水曜日
iPhoneのユーザー辞書登録とキーボード設定で文字入力を加速する
iOS4のリリースで盛り上がっていますね。いろいろな機能がリリースされましたが、私が注目したのは「ユーザー辞書登録」。これまでもiPhoneの連絡先を活用した”裏技”がありましたが、ついに今回公式にサポートされることになりました。
iPhoneでの文字入力が飛躍的に高速化する可能性を秘めています。そこで今回は、仕事を効率的にこなすために欠かせないiPhoneでの文字入力にまつわるTipsを紹介します。
ユーザー辞書登録
今回のiOS4のリリースに合わせて発表されたサービスです。
いままでiPhoneの連絡先を利用した特別なアプリが提供されていましたが、かなり強引に辞書登録機能と名付けている感が否めませんでした。
iOS4で辞書登録をする方法は以下の通り。
「設定」→「一般」→「キーボード」→「ユーザ辞書を編集...」


↑右上の「+」ボタンをクリックして、単語とよみを入力します。
例えば「おせ」と入力すると「お世話になっております。◯◯株式会社 石塚です。」。「おつ」と入力すると「お疲れ様です。石塚です。」となるように設定できます。私の名前も「てるき」で正しく「輝紀」と反映されるように登録しておきます。これで「輝」と「紀」を別々に入力する必要がなくなりました。
キーボード設定
フリック入力で日本語を入力した後、英語モードで英単語を入力したいときなどは、左下にある「グローバルマーク」をクリックして入力モードを切り替えることをすると思います。
ただし、デフォルトでは「日本語(テンキー)」「日本語(ローマ字)」「絵文字」「英語」の4種類が灯篭されていて、「日本語(テンキー)」から「英語」に変更するためには3回も「グローバルマーク」をクリックしないといけません。
基本的に私は日本語のローマ字入力はしませんし、携帯メールも利用しないので絵文字も必要ありません。そこで不要なこの二つを削除します。
「設定」→「一般」→「キーボード」→「各国のキーボード」


↑先程の画面で右上の「編集」ボタンをクリック。「日本語(ローマ字)」と「絵文字」を削除します。
これで日本語入力と英語入力の切り替えが実に容易になりました。
ちょっとしたことですが、こういう部分で作業効率を改善することができると思います。
スキマ時間を活用した効率的なタスク処理は、ノマドワーカーにとって必須のスキルの一つです。文字入力の高速化がそうしたスキルの向上を促してくれるのは言うまでもないでしょう。
iPhoneでの文字入力が飛躍的に高速化する可能性を秘めています。そこで今回は、仕事を効率的にこなすために欠かせないiPhoneでの文字入力にまつわるTipsを紹介します。
ユーザー辞書登録
今回のiOS4のリリースに合わせて発表されたサービスです。
いままでiPhoneの連絡先を利用した特別なアプリが提供されていましたが、かなり強引に辞書登録機能と名付けている感が否めませんでした。
iOS4で辞書登録をする方法は以下の通り。
「設定」→「一般」→「キーボード」→「ユーザ辞書を編集...」


↑右上の「+」ボタンをクリックして、単語とよみを入力します。
例えば「おせ」と入力すると「お世話になっております。◯◯株式会社 石塚です。」。「おつ」と入力すると「お疲れ様です。石塚です。」となるように設定できます。私の名前も「てるき」で正しく「輝紀」と反映されるように登録しておきます。これで「輝」と「紀」を別々に入力する必要がなくなりました。
↑こんな感じで
キーボード設定
フリック入力で日本語を入力した後、英語モードで英単語を入力したいときなどは、左下にある「グローバルマーク」をクリックして入力モードを切り替えることをすると思います。
ただし、デフォルトでは「日本語(テンキー)」「日本語(ローマ字)」「絵文字」「英語」の4種類が灯篭されていて、「日本語(テンキー)」から「英語」に変更するためには3回も「グローバルマーク」をクリックしないといけません。
基本的に私は日本語のローマ字入力はしませんし、携帯メールも利用しないので絵文字も必要ありません。そこで不要なこの二つを削除します。
「設定」→「一般」→「キーボード」→「各国のキーボード」
↑デフォルトでは4つが並んでいます。


↑先程の画面で右上の「編集」ボタンをクリック。「日本語(ローマ字)」と「絵文字」を削除します。
これで日本語入力と英語入力の切り替えが実に容易になりました。
ちょっとしたことですが、こういう部分で作業効率を改善することができると思います。
スキマ時間を活用した効率的なタスク処理は、ノマドワーカーにとって必須のスキルの一つです。文字入力の高速化がそうしたスキルの向上を促してくれるのは言うまでもないでしょう。
2010年6月22日火曜日
「無線LANが使えるカフェ・喫茶店」と「電源が使える喫茶店」というマップを組み合わせてiPadで見れるようにした
idea*ideaで「無線LANが使えるカフェ・喫茶店(非メジャーチェーン店舗)β版」というマイマップをiPadで見る方法を紹介していました。
さらに、チェーン店系の電源カフェの情報を同時に表示できればさらに便利ですよね?
私が日ごろ活用させていただいている「電源が使える喫茶店」というマイマップと同時に表示をしてみました。
メジャー系のカフェはアイコンで表示されています。
「電源が使える喫茶店」のマイマップは東京都内だけでなくて、全国版が用意されています。PC版GoogleマップをiPadで表示しているだけですが、iPad3GやポケットWi-fiなどを持っていれば、外出先で近くの電源orWi-fiカフェをチェックすることができますよ。
さらに、チェーン店系の電源カフェの情報を同時に表示できればさらに便利ですよね?
私が日ごろ活用させていただいている「電源が使える喫茶店」というマイマップと同時に表示をしてみました。
メジャー系のカフェはアイコンで表示されています。
「電源が使える喫茶店」のマイマップは東京都内だけでなくて、全国版が用意されています。PC版GoogleマップをiPadで表示しているだけですが、iPad3GやポケットWi-fiなどを持っていれば、外出先で近くの電源orWi-fiカフェをチェックすることができますよ。
わずか390円でスターバックスを1日2回利用する
iPhoneでWi-fiが無料で使えるようになったスターバックス。ノマドな働き方をしてると、空き時間にスタバでちゃちゃっと仕事をすることも多いです。都内のスタバを拠点として、ノマドワークを効率的にこなしている方もいらっしゃるのではないでしょうか。
そのスターバックスで、購入時のレシートを提示するとドリップコーヒーが当日であれば100円で飲めるサービスをやっているのをご存知ですか?(2杯目のドリップコーヒーは1杯目と同じサイズ)。マックカフェが始まった頃から実施していたサービスなのですが、2010年8月31日(火)までとのことです。
私は、このサービスを使って、午前と午後の2回、カフェでクリエイティブな仕事や読書をすることが多くなりました。2回の注文にかかる金額は390円。購入した店舗以外でも使えるのは便利ですよ。マクドナルドで120円のコーヒーを2杯注文するより割高ですが、ゆったり座っておいしいコーヒーを楽しめるのはお得です。
残念ながら、このサービスの対象になるのはドリップコーヒーのみです。
とある1日
~一日の最初と最後をリラックスした状態において、仕事のリズムを作ります。そこでスタバが活躍~
午前中
スターバックス ドリップコーヒー スモールサイズを290円で注文
9:00~10:00 クリエイティブな仕事をする
ビジネスタイム
10:00~19:00 別の場所での仕事に集中
午後
スターバックス ドリップコーヒー スモールサイズを100円で注文
19:00~20:00 読書 and ブログ執筆
そのスターバックスで、購入時のレシートを提示するとドリップコーヒーが当日であれば100円で飲めるサービスをやっているのをご存知ですか?(2杯目のドリップコーヒーは1杯目と同じサイズ)。マックカフェが始まった頃から実施していたサービスなのですが、2010年8月31日(火)までとのことです。
私は、このサービスを使って、午前と午後の2回、カフェでクリエイティブな仕事や読書をすることが多くなりました。2回の注文にかかる金額は390円。購入した店舗以外でも使えるのは便利ですよ。マクドナルドで120円のコーヒーを2杯注文するより割高ですが、ゆったり座っておいしいコーヒーを楽しめるのはお得です。
残念ながら、このサービスの対象になるのはドリップコーヒーのみです。
とある1日
~一日の最初と最後をリラックスした状態において、仕事のリズムを作ります。そこでスタバが活躍~
午前中
スターバックス ドリップコーヒー スモールサイズを290円で注文
9:00~10:00 クリエイティブな仕事をする
ビジネスタイム
10:00~19:00 別の場所での仕事に集中
午後
スターバックス ドリップコーヒー スモールサイズを100円で注文
19:00~20:00 読書 and ブログ執筆
ご購入時のレシートをご提示頂いたお客様に限り、当日内は2杯目 (同一サイズ) を100円でお楽しみ頂けます。
※ 2010年8月31日 (火) までの、ご購入当日のサービスとなります。
(通常は、店内でお召し上がりの場合、ホットのみ100円でもう1杯お召し上がりいただけます。)
※ このサービスはドリップ コーヒー (ホット/アイス) に限ります。
※ 2杯目のドリンクは1杯目と同じサイズのドリップ コーヒーであれば、ホットとアイスどちらでもお選びいただけます。
※ ご購入店舗以外の店舗 (ただし一部店舗を除く) でも、お楽しみ頂けます。http://www.starbucks.co.jp/beverage/brewed_coffee.html
2010年6月20日日曜日
skypeでiPhoneからの固定電話通信料金を節約する
iPhoneを利用してskypeで3G通話ができるようになり、活用の幅が広がりました。私はiPhoneをPDA的に活用して、通話や携帯サイト閲覧はドコモを利用しています。(仕事上、どうしてもiモードで表示確認する必要があるので・・・)
私は基本的に妻との連絡以外にあまり電話をしないので、だいたいタイプSSバリューの無料通話分で事足りてしまうライトユーザーです。
ただ、最近、実家の固定電話にかけることが多く、無料通話分を超過する月が増えました。その場合、タイプSSバリューからタイプSバリューにグレードアップするのが一般的だと思います。ところが、それだと当然、月額基本料金が上がります。具体的にはファミ割MAX50 or ひとりでも割50の場合で、月額595円の上昇。
そこで、3年前に海外旅行に行ったときに購入して以来、いくら使っても減らないskypeのプリペイドを利用してみました。固定電話にかける場合はiPhoneのskypeアプリから利用します。
料金の比較をしてみましたが、結果はスカイプの圧倒的勝利。長く話せば話すほどスカイプの方が有利で、東京都内から神奈川県に6分ほどかけた場合でおよそ10倍の料金差がありました。
比較をするために通信時間が近いものを取り上げていますが、20分ほど通話することもあるのでその場合の料金差はもっと広がるでしょう。
東京→神奈川
東京→東京
スカイプは国内の固定電話へは、1分2.66円でかけられます。ただし、実際の金額を見ても分かるようにそれ以上にかかっています。それは、1回の通話ごとに接続料金がかかるためです。ですので、実際には「2.66円×接続時間+接続料金(9.9円)」が1回で請求されます。1時間話した場合、169.5円になる計算です。
固定電話限定で月額固定130円で60分通話できるプランがあるので、短い時間で回数をたくさんかける場合などは、そちらを選んだ方がいいかもしれませんね。
音質についてですが、3GとWi-fiともに問題なし。
iPhoneで通常通話する時と変りないという印象です。
(ただし、それでも個人的にはFOMAの方が音質ははるかに優れていると感じますが・・・)
携帯電話にもかけ放題になるプランも用意されているので、携帯電話料金を抑えたい方は一度検討されてはいかがでしょうか。
ただし、skypeは通常の携帯電話と違って、機能的に制約もあります。
・フリーダイヤル、ナビダイヤル、IP電話(050ではじまる)にはかけられない
・相手に電話番号が通知されない(非通知になる)
・110番、119番など3桁の番号にかけられない
携帯の無料通話分とあわせて活用して、うまく節約していきたいですね。
2010年6月19日土曜日
自宅家電の取扱説明書をDropboxに保存→iPhone/iPadで確認
自分で持っている電化製品の取扱説明書をDropboxで保存してみることにしました。
最近では大手家電メーカーのほとんどが、製品の取扱説明書をPDFとしてウェブ上に公開しています。これを検索してPCのMy Dropboxフォルダに保存しておきます。
私は取扱説明書をキングジムの取扱説明書ファイルに入れて保管していますが、ボリュームが大きくなると意外と重い・・・。それをDropboxに保存して、iPad、PC、スマートフォンで見られるようにしておくと便利です。
私は今回、取扱説明書をiPadアプリi文庫HDで見られるように設定してみました。
(1)「型番+取扱説明書」でGoogleで検索
まず、所有している家電のリストを作成して、メーカーと型番を控えておきます。型番だけだとショッピングサイトが引っかかってしまうので、「型番+取扱説明書」で検索します。
簡単に見つからないものもありますが、大手のメーカーなら関連のページがだいたい上位に表示されます。
(2)ローカルに保存
私はDropboxの中に「取扱説明書」というフォルダを作成して、そこに保存。
ファイル名は「種別_メーカー_型番.pdf」としました。
「洗濯機_東芝_AW-80VF.pdf」
「洗濯機.pdf」だけでもいいですけどね。
(3)i文庫HDに転送
iTunesを開いて転送
iPadを接続したときに自動的に所定のフォルダと同期する機能もありますが、今回はDropboxの「取扱説明書」フォルダからドラッグアンドドロップで送ります。
 その後、iPadが自動的に同期されます。
その後、iPadが自動的に同期されます。
(4)i文庫HDに「取扱説明書」という棚を作る
本棚に新しい「棚」を作ります。PCから転送した取説をここに貯めておくようにしました。
(5)ドキュメントを「取扱説明書」本棚に紐付け
i文庫HDで面倒なのが、ドキュメントと棚の紐付け。
「フォルダ」を開いて、転送した文書を選択した後に、登録した本棚に「取扱説明書」を選択します。
すると、↓のように本棚に取扱説明書が並びます。
なぜかSHARPの取説PDFは透過されている・・・取扱説明書がスケルトンというものすごい状態に(笑)
これで、家電製品にトラブルが発生したときにiPadで読めるようになりました。
最近では大手家電メーカーのほとんどが、製品の取扱説明書をPDFとしてウェブ上に公開しています。これを検索してPCのMy Dropboxフォルダに保存しておきます。
私は取扱説明書をキングジムの取扱説明書ファイルに入れて保管していますが、ボリュームが大きくなると意外と重い・・・。それをDropboxに保存して、iPad、PC、スマートフォンで見られるようにしておくと便利です。
| キングジム 取扱説明書ファイル A4タテ 2632ライ キングジム 売り上げランキング : 332 Amazonで詳しく見る by G-Tools |
私は今回、取扱説明書をiPadアプリi文庫HDで見られるように設定してみました。
(1)「型番+取扱説明書」でGoogleで検索
まず、所有している家電のリストを作成して、メーカーと型番を控えておきます。型番だけだとショッピングサイトが引っかかってしまうので、「型番+取扱説明書」で検索します。
簡単に見つからないものもありますが、大手のメーカーなら関連のページがだいたい上位に表示されます。
(2)ローカルに保存
私はDropboxの中に「取扱説明書」というフォルダを作成して、そこに保存。
ファイル名は「種別_メーカー_型番.pdf」としました。
「洗濯機_東芝_AW-80VF.pdf」
「洗濯機.pdf」だけでもいいですけどね。
(3)i文庫HDに転送
iTunesを開いて転送
iPadを接続したときに自動的に所定のフォルダと同期する機能もありますが、今回はDropboxの「取扱説明書」フォルダからドラッグアンドドロップで送ります。
 その後、iPadが自動的に同期されます。
その後、iPadが自動的に同期されます。(4)i文庫HDに「取扱説明書」という棚を作る
本棚に新しい「棚」を作ります。PCから転送した取説をここに貯めておくようにしました。
(5)ドキュメントを「取扱説明書」本棚に紐付け
i文庫HDで面倒なのが、ドキュメントと棚の紐付け。
「フォルダ」を開いて、転送した文書を選択した後に、登録した本棚に「取扱説明書」を選択します。
すると、↓のように本棚に取扱説明書が並びます。
なぜかSHARPの取説PDFは透過されている・・・取扱説明書がスケルトンというものすごい状態に(笑)
これで、家電製品にトラブルが発生したときにiPadで読めるようになりました。
2010年6月17日木曜日
Google日本語入力で文書作成スピードに差をつける
Google日本語入力がリリースされて半年ほど経過しました。
私も64bit版が発表された時から、MS-IMEから乗り換えて利用しています。
最初は軽く試してすぐ削除しようと思っていたのですが、思っていたよりも使いかってがよくて相当便利。結果、それ以来ずっと愛用しています。これが無料で使えるというのが驚きです。
まだまだ不十分ではありますが、Google日本語入力では簡単入力をサポートしてくれる機能が充実しています。
これらの機能を利用すれば、ブログ執筆orTwitter投稿の効率化に役立ちます。今回は、Google日本語入力を使って、忙しい日々の中で短い時間で効率的にライティングを行うコツを紹介します。
簡略変換で入力スピードを上げる
Google日本語入力では日付などの入力を簡略化する機能が提供されています。例えば、「今日」と打つだけで正式な日付を入力してくれたり、「今年」と打つと西暦or和暦に変換してくれます。
また、郵便番号から住所に変換してくれる機能もリリース後に加わりました。これはブログ執筆の効率化というよりも、オフィス文書の入力に役立つものだと思います。
*日曜、月曜、火曜、水曜、木曜、金曜、土曜でも変換可能
**郵便番号
その他、「z」を活用したショートカット入力もあります。
これはブログを書くときにも使えます。
このブログでも矢印を多用しています。
写真のキャプションを付けるときに、「↑」を使ってます。
zを使った特殊入力
新語・流行語が辞書に内蔵。ひらがな→カタカナ英語への変換も。
Google日本語入力には、新語や流行語がすでに登録されていて、投稿前に確認作業をする必要がありません。それだけで、ブログ執筆の時間が大幅に削減できます。最新のキーワードは常にアップデートされています。それが、MS-IMEやATOKなどとの大きな違いです。
(1)固有名詞を判断してくれる
固有名詞の中にはアルファベットで大文字と小文字が混ざっていたりして、どれが正しい表記か分かりづらい場合があります。ところが、Google日本語入力では「どれが大文字でどれが小文字だったっけ?」と後から調べる必要がないわけです。ブログやTwitterに投稿する前に、「確認する」という作業がなくなることは非常に意味があります。
「どこも」→「DoCoMo」
「ゆーちゅーぶ」→「YouTube」
「ふりっかー」→「Flickr」
(2)新語・流行語が登録されている
芸能人の名前、新語を正しく変換するのはMS-IMEではちょっときついです。時事ネタをつぶやこうと思ったときに、わざわざネットで調べて、それをコピペして・・・ということをしなくてもいいわけです。
「こうだくみ」→「倖田來未」
「とうほうしんぎ」→「東方神起」
「ことみつき」→「琴光喜」「琴光喜啓司」
「れんほう」→「蓮舫」
(3)ひらがなからカタカナ英語に変換
これは検索するときに便利です。
海外のサイトを調べたりするときに、スペルに自信がない場合にも使えますし、日本語で入力する方がスピードが早いからです。これなら英辞郎で調べたりする必要もなし。(ちなみに、「えいじろう」と打つと「英辞郎」とちゃんと変換しれくれました)
「まいけるじゃくそん」→「Michael Jackson」
「すたーばっくす」→「Starbucks」
「はーばーどゆにばーしてぃー」→「HarvardUniversity」
「ついったー」→「Twitter」「twitter」
私も64bit版が発表された時から、MS-IMEから乗り換えて利用しています。
最初は軽く試してすぐ削除しようと思っていたのですが、思っていたよりも使いかってがよくて相当便利。結果、それ以来ずっと愛用しています。これが無料で使えるというのが驚きです。
まだまだ不十分ではありますが、Google日本語入力では簡単入力をサポートしてくれる機能が充実しています。
これらの機能を利用すれば、ブログ執筆orTwitter投稿の効率化に役立ちます。今回は、Google日本語入力を使って、忙しい日々の中で短い時間で効率的にライティングを行うコツを紹介します。
簡略変換で入力スピードを上げる
Google日本語入力では日付などの入力を簡略化する機能が提供されています。例えば、「今日」と打つだけで正式な日付を入力してくれたり、「今年」と打つと西暦or和暦に変換してくれます。
また、郵便番号から住所に変換してくれる機能もリリース後に加わりました。これはブログ執筆の効率化というよりも、オフィス文書の入力に役立つものだと思います。
| 入力例 | 変換例 |
| 今日(きょう)、明日(あした)、昨日(きのう)、一昨日(おととい)、一昨昨日(さきおととい)、明後日(あさって) | 2010/06/17、2010年6月17日、平成22年6月17日 |
| 今年(ことし)、来年(らいねん)、去年(きょねん)、一昨年(おととし)、再来年(さらいねん) | 2010、2010年、平成22年 |
| 日曜日*(にちようび)、月曜日(げつようび)、火曜日(かようび)、水曜日(すいようび)、木曜日(もくようび)、金曜日(きんようび)、土曜日(どようび) | 2010/06/17、2010年6月17日、平成22年6月17日 |
| 今(いま) | 19:34、19時34分、午後7時34分 |
| 645年、1600年、1982年、2010年 | 大化元年、慶長5年、昭和57年、平成22年 |
| 8801 | 0x2261(16進数)021141(8進数)0b10001001100001(2進数) |
| 106-0032** | 東京都港区六本木 |
**郵便番号
その他、「z」を活用したショートカット入力もあります。
これはブログを書くときにも使えます。
このブログでも矢印を多用しています。
写真のキャプションを付けるときに、「↑」を使ってます。
zを使った特殊入力
| 文字入力 | 表示される記号 |
| z + h | ← |
| z + j | ↓ |
| z + k | ↑ |
| z + l | → |
| z + 「 | 『 |
| z + 」 | 』 |
| z + - | ~ |
| z + 、 | ‥ |
| z + 。 | … |
新語・流行語が辞書に内蔵。ひらがな→カタカナ英語への変換も。
Google日本語入力には、新語や流行語がすでに登録されていて、投稿前に確認作業をする必要がありません。それだけで、ブログ執筆の時間が大幅に削減できます。最新のキーワードは常にアップデートされています。それが、MS-IMEやATOKなどとの大きな違いです。
(1)固有名詞を判断してくれる
固有名詞の中にはアルファベットで大文字と小文字が混ざっていたりして、どれが正しい表記か分かりづらい場合があります。ところが、Google日本語入力では「どれが大文字でどれが小文字だったっけ?」と後から調べる必要がないわけです。ブログやTwitterに投稿する前に、「確認する」という作業がなくなることは非常に意味があります。
「どこも」→「DoCoMo」
「ゆーちゅーぶ」→「YouTube」
「ふりっかー」→「Flickr」
(2)新語・流行語が登録されている
芸能人の名前、新語を正しく変換するのはMS-IMEではちょっときついです。時事ネタをつぶやこうと思ったときに、わざわざネットで調べて、それをコピペして・・・ということをしなくてもいいわけです。
「こうだくみ」→「倖田來未」
「とうほうしんぎ」→「東方神起」
「ことみつき」→「琴光喜」「琴光喜啓司」
「れんほう」→「蓮舫」
(3)ひらがなからカタカナ英語に変換
これは検索するときに便利です。
海外のサイトを調べたりするときに、スペルに自信がない場合にも使えますし、日本語で入力する方がスピードが早いからです。これなら英辞郎で調べたりする必要もなし。(ちなみに、「えいじろう」と打つと「英辞郎」とちゃんと変換しれくれました)
「まいけるじゃくそん」→「Michael Jackson」
「すたーばっくす」→「Starbucks」
「はーばーどゆにばーしてぃー」→「HarvardUniversity」
「ついったー」→「Twitter」「twitter」
ラベル:
Google日本語入力
2010年6月16日水曜日
Google Drawing(図形描画)でGoogleドキュメントでのワイヤーフレーム作成が簡単に
Google Drawings(図形描画)にテンプレートギャラリー機能が加わりました。
以前、このブログでGoogleドキュメントを使ったワイヤーフレームの作成法を取り上げて、Morten Justさん作成のステンシルを活用したTipを紹介しました。
ワイヤーフレーム(モックアップともいう)は、ウェブサイトの図面のようなもので、サイト制作の非常に重要な役割を果すものです。Googleドキュメントでワイヤーフレームが作成できれば、ドキュメント共有やバージョン管理が簡単になるというメリットがあります。
ただし、以前このブログで紹介したときは、Google Drawings(図形描画)で作ったテンプレートを共有する機能がなく、Morten Justさんが作成してくれたステンシル全体をコピペして利用しないといけない不便さがありました。
それが、今回追加されたテンプレートギャラリー機能を使えば、「このテンプレートを使う」ボタンを押すだけで、すぐにワイヤーフレーム作成にとりかかることが可能になりました。
↑「wireframe」で検索して出てきたテンプレートの一覧です。その殆どがMorten Justさん作成のもの。感謝です。
利用するには「このテンプレートを使う」をクリック。
↑「Copy of Wireframe: Front page」というファイル名が付いた画面が立ち上がります。
これが編集画面になりますので、何か分かりやすいファイル名に変えて、編集をするだけでOK。
↑もちろん、「招待する...」で作成したファイルをスタッフと共有することもできます。
ワイヤーフレームのような重要なドキュメントをGoogleドキュメントで共有することは、ノマドワーカーにとって二つの意味で重要だと考えています。
(1)ワイヤーフレームという重要なドキュメントについて、最新のものを全員が参照できる
これまではパワポやVisioの資料をメールでやり取りして、各スタッフがローカルに保存するのが一般的でした。今でもパワポに使い慣れた人はそうするケースが多いようです。
ところが、ドキュメント管理をスタッフの最良に任せると、古いドキュメントをもとに作業を進めてしまうリスクが生じます。最新ファイルを添付したメールを見過ごした、メールがそもそも届いていないなどのトラブルもつきまといます。結果として、再度作業をやり直さないといけないなどの、時間とリソースのロスが発生する可能性が高まります。
しかし、アップデートされた同じ資料を全スタッフが参照することで、そういったリスクを軽減できます。ノマドワークでは顔を直接合わせることなく仕事をすることも多いです。ただでさえコミュニケーションが難しいわけですから、そういうリスクはなくしておくのに越したことはありません。
(2)スカイプやメッセンジャーでやりとりをしながら、ドキュメントを共同編集できる
オフィスで仕事をしていれば、スタッフ同士で一つのパソコンの画面を眺めながら、「ここをこう修正して、云々」とできるでしょう。
しかし、ノマドワークでは海外に滞在するスタッフと仕事をすることも珍しくありません。そうなるとコミュニケーションは必然的にスカイプやメッセンジャーといったツールを利用することになります。その時に、Googleドキュメントを利用して、打ち合わせの最中に同時に編集できるのは大きなメリットです。お互いにログインした状態で、同じドキュメントを開いて、必要に応じて編集していきます。いまどこを治しているのか、何について話しているのかが認識できるわけです。
思いついたことをリアルタイムで編集して、互いにその場で確認をすることで、misunderstandingをなくすことができます。
このようなツールを使って工夫しながら仕事をしていくことで、ノマドワークによって誰もが結果を出せる時代になってきました。自分の力を最大限に発揮する土壌が出来上がりつつあるといえるでしょう。
ただし、そのことは自分が言い訳をできない立場におかれているということでもあります。「大企業みたいにリソースが活用できないから負けた・・・」。それは言い訳にならない。ノマド環境が充実する度に、私たちは厳しい状況におかれていることを自分に言い聞かせることが求められているのだと思います。
以前、このブログでGoogleドキュメントを使ったワイヤーフレームの作成法を取り上げて、Morten Justさん作成のステンシルを活用したTipを紹介しました。
ワイヤーフレーム(モックアップともいう)は、ウェブサイトの図面のようなもので、サイト制作の非常に重要な役割を果すものです。Googleドキュメントでワイヤーフレームが作成できれば、ドキュメント共有やバージョン管理が簡単になるというメリットがあります。
ただし、以前このブログで紹介したときは、Google Drawings(図形描画)で作ったテンプレートを共有する機能がなく、Morten Justさんが作成してくれたステンシル全体をコピペして利用しないといけない不便さがありました。
それが、今回追加されたテンプレートギャラリー機能を使えば、「このテンプレートを使う」ボタンを押すだけで、すぐにワイヤーフレーム作成にとりかかることが可能になりました。
↑「wireframe」で検索して出てきたテンプレートの一覧です。その殆どがMorten Justさん作成のもの。感謝です。
利用するには「このテンプレートを使う」をクリック。
↑「Copy of Wireframe: Front page」というファイル名が付いた画面が立ち上がります。
これが編集画面になりますので、何か分かりやすいファイル名に変えて、編集をするだけでOK。
↑もちろん、「招待する...」で作成したファイルをスタッフと共有することもできます。
ワイヤーフレームのような重要なドキュメントをGoogleドキュメントで共有することは、ノマドワーカーにとって二つの意味で重要だと考えています。
(1)ワイヤーフレームという重要なドキュメントについて、最新のものを全員が参照できる
これまではパワポやVisioの資料をメールでやり取りして、各スタッフがローカルに保存するのが一般的でした。今でもパワポに使い慣れた人はそうするケースが多いようです。
ところが、ドキュメント管理をスタッフの最良に任せると、古いドキュメントをもとに作業を進めてしまうリスクが生じます。最新ファイルを添付したメールを見過ごした、メールがそもそも届いていないなどのトラブルもつきまといます。結果として、再度作業をやり直さないといけないなどの、時間とリソースのロスが発生する可能性が高まります。
しかし、アップデートされた同じ資料を全スタッフが参照することで、そういったリスクを軽減できます。ノマドワークでは顔を直接合わせることなく仕事をすることも多いです。ただでさえコミュニケーションが難しいわけですから、そういうリスクはなくしておくのに越したことはありません。
(2)スカイプやメッセンジャーでやりとりをしながら、ドキュメントを共同編集できる
オフィスで仕事をしていれば、スタッフ同士で一つのパソコンの画面を眺めながら、「ここをこう修正して、云々」とできるでしょう。
しかし、ノマドワークでは海外に滞在するスタッフと仕事をすることも珍しくありません。そうなるとコミュニケーションは必然的にスカイプやメッセンジャーといったツールを利用することになります。その時に、Googleドキュメントを利用して、打ち合わせの最中に同時に編集できるのは大きなメリットです。お互いにログインした状態で、同じドキュメントを開いて、必要に応じて編集していきます。いまどこを治しているのか、何について話しているのかが認識できるわけです。
思いついたことをリアルタイムで編集して、互いにその場で確認をすることで、misunderstandingをなくすことができます。
このようなツールを使って工夫しながら仕事をしていくことで、ノマドワークによって誰もが結果を出せる時代になってきました。自分の力を最大限に発揮する土壌が出来上がりつつあるといえるでしょう。
ただし、そのことは自分が言い訳をできない立場におかれているということでもあります。「大企業みたいにリソースが活用できないから負けた・・・」。それは言い訳にならない。ノマド環境が充実する度に、私たちは厳しい状況におかれていることを自分に言い聞かせることが求められているのだと思います。
ラベル:
Googleドキュメント
2010年6月15日火曜日
『できるポケット+Evernote 活用編』を先行購入してみた
ネタフルのコグレマサトさん、Lifehacking.jpの堀正岳さん、みたいもん!のいしたにまさきさん編集の『できるポケット+Evernote 活用編』が6月18日に発売になります。
PDF版は600円(紙版は1260円)で、インプレスのサイトで購入できます。
Evernoteの基本編だった前作から発展して、今回は実際の活用ケースを紹介してくれています。
少し使い始めた人が、さらにステップアップするためのアイデアが盛り込まれています。
通称「黒本」は、日常生活の中でEvernoteを利用するイメージが具体的に紹介されているのが特徴です。私も2年前に初めてEvernoteを利用して以来、今では知的生産のための欠かせないツールになっています。堀さんがブログの中で「Evernote はライフスタイル・サービス」と定義していますが、私も当にそのとおりだと思います。
私の場合、様々なノートを活用するよりも、1冊のノートに何でも書き込むタイプでした。
Evernoteは、記事のスクラップから日常の買物リストなど、日常生活のあらゆる次元で活用できるシステム手帳と言えるのではないでしょうか。
今回はこの本をPDFで購入して早速iPadでもち運んでみました。
こういうアイデアが詰め込まれた本こそ、電子書籍として持ち運ぶのにふさわしいですね。
↑iPadアプリ「i文庫HD」で閲覧してみました。
iTunes経由でiPadに転送。本棚に配置しました。(本当はもっと本棚をきれいに配列しないといけないのですが・・・)
↑i文庫HDで右開き設定をするのを忘れずに。
↑こんな感じで指でページがめくれます。
PDF版は通常サイズ23MBと、Evernoteに転送しやすい簡易版6MBが同梱されています。画像をくっきり見たい人は通常版がおすすめです。簡易版でもフォントはきれいに表示されます。
実際に活用のヒントが紹介されているので、利用するイメージが具体的に湧いてきます。
すでに取り入れているものもありましたが、個人的にはAnalyticsレポート⇒Evernoteとか、さっそく取り入れてみたいものがいくつもありました。
「こんな使い方があったのか!」とか、「こうすれば良かったんだね」的な発見があったのは収穫でした。
最近はクラウド技術を「使いこなす」という視点から書かれたものが増えてきました。
本作は「使いこなす」を通り越して、「当たり前のもの」、一種の空気のように利用するイメージに近づけるような気がしました。
何かを本当に使いこなしている状態とは、その次元に到達したときにはじめてそう言えるのかもしれません。これまでのノートやメモ帳と同じような感覚で、クラウドを利用する一歩を踏み出すのに最適な一冊です。
| できるポケット+ Evernote 活用編 コグレマサト いしたにまさき 堀正岳 できるシリーズ編集部 インプレスジャパン 2010-06-18 売り上げランキング : 1060 Amazonで詳しく見る by G-Tools |
さっそくPDFで先行購入してみました。
PDF版は600円(紙版は1260円)で、インプレスのサイトで購入できます。
Evernoteの基本編だった前作から発展して、今回は実際の活用ケースを紹介してくれています。
少し使い始めた人が、さらにステップアップするためのアイデアが盛り込まれています。
通称「黒本」は、日常生活の中でEvernoteを利用するイメージが具体的に紹介されているのが特徴です。私も2年前に初めてEvernoteを利用して以来、今では知的生産のための欠かせないツールになっています。堀さんがブログの中で「Evernote はライフスタイル・サービス」と定義していますが、私も当にそのとおりだと思います。
私の場合、様々なノートを活用するよりも、1冊のノートに何でも書き込むタイプでした。
Evernoteは、記事のスクラップから日常の買物リストなど、日常生活のあらゆる次元で活用できるシステム手帳と言えるのではないでしょうか。
今回はこの本をPDFで購入して早速iPadでもち運んでみました。
こういうアイデアが詰め込まれた本こそ、電子書籍として持ち運ぶのにふさわしいですね。
↑iPadアプリ「i文庫HD」で閲覧してみました。
iTunes経由でiPadに転送。本棚に配置しました。(本当はもっと本棚をきれいに配列しないといけないのですが・・・)
↑i文庫HDで右開き設定をするのを忘れずに。
↑こんな感じで指でページがめくれます。
PDF版は通常サイズ23MBと、Evernoteに転送しやすい簡易版6MBが同梱されています。画像をくっきり見たい人は通常版がおすすめです。簡易版でもフォントはきれいに表示されます。
実際に活用のヒントが紹介されているので、利用するイメージが具体的に湧いてきます。
すでに取り入れているものもありましたが、個人的にはAnalyticsレポート⇒Evernoteとか、さっそく取り入れてみたいものがいくつもありました。
「こんな使い方があったのか!」とか、「こうすれば良かったんだね」的な発見があったのは収穫でした。
最近はクラウド技術を「使いこなす」という視点から書かれたものが増えてきました。
本作は「使いこなす」を通り越して、「当たり前のもの」、一種の空気のように利用するイメージに近づけるような気がしました。
何かを本当に使いこなしている状態とは、その次元に到達したときにはじめてそう言えるのかもしれません。これまでのノートやメモ帳と同じような感覚で、クラウドを利用する一歩を踏み出すのに最適な一冊です。
2010年6月14日月曜日
Movable typeからbloggerに移行した理由
色々なブログサービスがあるけれど、結局どのブログサービスがベストなのか?
ブログを書いた経験がある方なら、最初に誰もが悩む問題だと思います。
私は大手ブログサービスを企画・運営に関わっていたこともあって、オススメはどれなのかをしばしば聞かれます。
ただ、最初に言っておくと、完璧なブログサービスというものは存在しないと考えています。
多くのユーザーを集めているブログサービスは、それぞれ長所があります。
ブログを書くことによって何を達成したいかによって、最適なサービスは決まってくるんじゃないかというのが最近の私の結論です。
ノマドワーカースタイルは、Bloggerを利用して運営しています。
ちなみに、これまで私はMovable typeを長年利用していました。
Movable typeの拡張性とSEOとの相性の良さもあって、自分流にかなりカスタマイズできるところまでスキルを身につけてきました。ビジネスユースに関しては有料ですが、それでも活用するメリットは感じています。
そんな私が今回、Bloggerを選択した理由を皆さんに紹介したいと思います。
Movable typeを使っていて感じた不便さ
まず、Movable typeを運用していたときに困っていたことをリストアップしてみます。
Movable typeはWordpressと並び評されるブログサービスですが、使っているうちに不便さを感じるようになりました。
それは逆に言うと、これはそのままBloggerの長所にもなっているということです。
(1)セキュリティ対策を自分でしないといけない。アップグレードも自分で行う。
Movable typeはブログのプログラムを自分でサーバにインストールして、ブログ構築環境を自分で準備しないといけません。とてもカスタマイズがしやすいというメリットがある反面、セキュリティーホールを自分で解決しないということでもあります。それはMTやWordpressを使っている者の宿命ですね。
そうなると、セキュリティーホールが見つかる度に、自分でパッチを当てたり、アップグレードすることが必要になってくるんです。Wordpressと違って、MTではアップグレードの作業が複雑でした。(ボタンワンクリックでアップグレードできるというような簡便さが欲しかったところです。)
アップグレードの際は、データのバックアップという神経を使う作業も自分でやらなければいけなくなります。
ブログを書くという本来の業務に加えて、プラットフォームをメンテナンスする時間と労力がとられてしまうわけです。最初のうちは何事も勉強と思って楽しくできるのですが、長くやっているとそれは非常に重い作業でした・・・その点、Bloggerなどのブログサービスでは、そういった作業はサービス提供者(この場合はGoogle)がやってくれます。
そのため、ブロガーは「書くこと」に集中できるわけです。
(2)アップグレードをすると対応していないプラグインがでてくる
Movable typeではメジャーアップグレードが2年周期くらいで繰り返されてきました。
(現在はMovable type 5がリリースされています)
アップグレードごとにMTの魅力が増していくのですが、困ったこともありました。
それは、愛用していたプラグインが突然使えなくなることです。
初期に作られたプラグインだと開発者がすでに開発を停止していて、新バージョンのMTと互換性がないまま放置される事態が発生するのです。
そうなると、自分のブログの一部機能を放棄せざるを得ず、最悪の場合はサイトのコンセプトが成り立たなくなる場合もあります。
そのためもあってか、未だにMovable type3.3でブログを構築している方も多いようです。
安心してそのサービスを利用するには、同じ機能を継続して使い続けられることが特に重要です。
カスタマイズが自由自在なところがMTの魅力の一つです。
ただ、その魅力が開発コミュニティの活発さの度合いによって大きく揺らいでしまうのは辛いものがあります。
もちろん、これはMovable typeだけに限ったことではありません。
現在ではすったもんだがありまして、Wordpressへ移行するユーザーが増えている事情があります。
そのため、Movable typeの魅力的なプラグインが無償で提供される機会が減ってきている実情があります。
(3)テンプレートが欧米化。フォントが日本語に最適化されていない。
Movable typeのスタイルライブラリで提供されているテンプレートは、その多くが英語ブログ用にデザインされています。
そのまま日本語のブログに適用すると、文字が極端に小さくて読みづらかったり、行間が狭かったり、なぜか明朝体で表示されてしまったり・・・
それなりにきれいなデザインでブログを書こうと思ったら、テンプレートを修正して見やすくしてあげる必要があるわけです。
英語ブログ用にテンプレートが作られているという点ではBloggerも一緒ですが、最近は「ドラフト」というデザイン編集機能が付いたため、CSSが使えなくても日本語でもかなりきれいに表示できるようになりました。
ブログを作ろうと思ったらすぐに素敵なテンプレートが利用できれば、モチベーションが一気に高まります。意外と見過ごされがちですが、大切なポイントです。
日本のブログサービスの中には、テンプレートを充実させているところが多いです。
内部のデザイナーさんが作ったものや(オフィシャルテンプレート)、ユーザーが作って共有したものなど様々です。テンプレートの充実に普及の鍵があると考えて、とても力を入ている会社もあるほどです。
(4)再構築に時間がかかる
Movable typeは記事を書いたり、テンプレートを更新するごとに、サイト全体を「再構築」する必要があります。
ブログの記事の数が増えて、カスタマイズも重ねていくうちに、再構築に時間がものすごくかかるようになるのです。
MT4.2以降は、再構築が高速化されましたが、それでも10分以上かかるケースも見られました。
(最悪の場合、途中でエラーが発生します。ブログ自体が壊れたかと思って、そのたびにビクビクします・・・)
ブログを書くにあたってプライオリティを置いたポイント
以上の不便さを感じていた私としては、ノマドワーカースタイルを作るに当たって、何を優先するかを考えたわけです。
ブログとは、自分をプレゼンするためのツールの一つです。
忙しい日常の中で、自分の考えていることを、自分と繋がりを持っている人たちと共有しながら、デザインによって世界観とともに伝えていきたい。
そこで最終的に選んだのがBloggerでした。
(1)作業効率が高い
普段、知人や仲間との情報共有や連絡にGoogleのサービスを活用しています。iGoogle, Gmail, Googleカレンダー, Googleドキュメント、Googleリーダー、Picasaなどなど。
BloggerはGoogleのアカウントを持っていれば、それらのサービスと連携してシームレスに使うことができます。
私はいつもGoogleにログインした状態で仕事しているので、Bloggerの管理画面でIDとパスワードを毎回入力する必要がありません。
管理画面を通じて、Picasaの画像をそのまま使うこともできますし、Feedburnerやウェブマスターツールといったウェブ管理者必須ツールの設定も簡単です。
各サービスの間を行ったり来たりする必要がないので、とてもスムーズにブログの執筆作業ができるというのが実際やってみた感想です。
ノマドワーカースタイルは写真を使うことが多いので、画像の保存容量が多いPicasaを写真のストレージとして使えるのも大きいです。
(2)書くことに集中できる
BloggerはGoogleがホスティングしているサービスなので、WordpressやMovable typeのように自分でプログラムをサーバにインストールする必要はありません。アップグレードやセキュリティパッチを当てるなどの作業も必要なくなります。
「Googleのサーバが落ちたらなにもできないじゃないか?」と考える人もいるかも知れませんが、Googleのサーバが落ちるよりも、非プログラマの私がトチって、プログラムが動かくなる確率のほうが圧倒的に高いです。
その分、私としては書くことに集中することが出るわけです。そうなると、内容に妥協が許されなくなります。書くことが全てになるので、言い訳ができない環境に自分を置くことにつながり、良いプレッシャーが生まれます。
ちなみに、無料のサービスですが、Bloggerでは広告が表示されないのも気に入っています。
(3)デザインのカスタマイズが出来る
Blogger in Draftにテンプレートデザイナーが実装されてカスタマイズが簡単できるようになりました。
CSSやHTMLの知識がなくても、日本語に最適化されたデザインを自分で作成することができます。
もちろん、ベストのものに仕上げようとすると、複雑なタグの操作が必要ですが、それはおいおいやれば良いことです。
ブログの立ち上げ時に、「やっつけ感」があると、書いている自分も気乗りしません。デザインはブログを長く続けるのに必要な要素だと感じています。
また、Bloggerのコミュニティが提供している沢山のテンプレートが利用できる点も見逃せません。
日本語に最適化しようとすると、それなりのCSSの知識が必要になりますが、0から構築するよりは迅速に仕上げることができます
あと、デザインではありませんが、自分の世界観を伝える要素としてドメインも重要です。
Bloggerでは無料で独自ドメインを設定することができます。(Wordpress.comは有料)
ノマドワーカースタイルも独自ドメインで運用しています。
(最初はknowledgefields.blogspot.comというURLでした。)
もちろん、ドメイン取得料は別途かかりますが、年間1000円未満で取得可能です。
私の場合、ムームードメインで取得したドメインを使っています。
(独自ドメインの設定の仕方もこのブログで後日紹介したいと思います)
(4)ブログパーツでカスタマイズできる
これはもちろんMovable typeでもできることですが、ブログサービスによってはJavascriptのスニペットを利用したブログパーツを使えない場合があります。
Bloggerは最低限、私が使いたいものに関してはとりあえず問題なかったです。
(5)SEOに頼らずソーシャルなつながりを大切にしたい
Google Friend Connectなどのサービスで、TwitterユーザーやGoogleユーザーとコミュニケーションが可能です。
自分が他のブログのメンバーになると、Googleリーダーでそのサイトの更新情報が確認できたりします。
まだまだ日本では認知度が少ないサービスですが、Googleもこの点に関しては積極的に開発を進めているので、今後に期待したいところです。
このエントリーをまとめる過程で、ブログサービスとブログを書く目的というのは切っても切れない関係だということに気がつきました。
漠然とブログを始めると、なんとなく有名どころを選んでしまいがちです。
自分にとって何が目的で、そのために何が優先されるのかを考えることは、より良いブログサービス選びに、しいては良いブログ運営につながるということなのかもしれません。
そういう視点でブログサービスを選んでみると、意外と新しい発見があるかもしれませんよ。
ブログを書いた経験がある方なら、最初に誰もが悩む問題だと思います。
私は大手ブログサービスを企画・運営に関わっていたこともあって、オススメはどれなのかをしばしば聞かれます。
ただ、最初に言っておくと、完璧なブログサービスというものは存在しないと考えています。
多くのユーザーを集めているブログサービスは、それぞれ長所があります。
ブログを書くことによって何を達成したいかによって、最適なサービスは決まってくるんじゃないかというのが最近の私の結論です。
ノマドワーカースタイルは、Bloggerを利用して運営しています。
ちなみに、これまで私はMovable typeを長年利用していました。
Movable typeの拡張性とSEOとの相性の良さもあって、自分流にかなりカスタマイズできるところまでスキルを身につけてきました。ビジネスユースに関しては有料ですが、それでも活用するメリットは感じています。
そんな私が今回、Bloggerを選択した理由を皆さんに紹介したいと思います。
Movable typeを使っていて感じた不便さ
まず、Movable typeを運用していたときに困っていたことをリストアップしてみます。
Movable typeはWordpressと並び評されるブログサービスですが、使っているうちに不便さを感じるようになりました。
それは逆に言うと、これはそのままBloggerの長所にもなっているということです。
(1)セキュリティ対策を自分でしないといけない。アップグレードも自分で行う。
Movable typeはブログのプログラムを自分でサーバにインストールして、ブログ構築環境を自分で準備しないといけません。とてもカスタマイズがしやすいというメリットがある反面、セキュリティーホールを自分で解決しないということでもあります。それはMTやWordpressを使っている者の宿命ですね。
そうなると、セキュリティーホールが見つかる度に、自分でパッチを当てたり、アップグレードすることが必要になってくるんです。Wordpressと違って、MTではアップグレードの作業が複雑でした。(ボタンワンクリックでアップグレードできるというような簡便さが欲しかったところです。)
アップグレードの際は、データのバックアップという神経を使う作業も自分でやらなければいけなくなります。
ブログを書くという本来の業務に加えて、プラットフォームをメンテナンスする時間と労力がとられてしまうわけです。最初のうちは何事も勉強と思って楽しくできるのですが、長くやっているとそれは非常に重い作業でした・・・その点、Bloggerなどのブログサービスでは、そういった作業はサービス提供者(この場合はGoogle)がやってくれます。
そのため、ブロガーは「書くこと」に集中できるわけです。
(2)アップグレードをすると対応していないプラグインがでてくる
Movable typeではメジャーアップグレードが2年周期くらいで繰り返されてきました。
(現在はMovable type 5がリリースされています)
アップグレードごとにMTの魅力が増していくのですが、困ったこともありました。
それは、愛用していたプラグインが突然使えなくなることです。
初期に作られたプラグインだと開発者がすでに開発を停止していて、新バージョンのMTと互換性がないまま放置される事態が発生するのです。
そうなると、自分のブログの一部機能を放棄せざるを得ず、最悪の場合はサイトのコンセプトが成り立たなくなる場合もあります。
そのためもあってか、未だにMovable type3.3でブログを構築している方も多いようです。
安心してそのサービスを利用するには、同じ機能を継続して使い続けられることが特に重要です。
カスタマイズが自由自在なところがMTの魅力の一つです。
ただ、その魅力が開発コミュニティの活発さの度合いによって大きく揺らいでしまうのは辛いものがあります。
もちろん、これはMovable typeだけに限ったことではありません。
現在ではすったもんだがありまして、Wordpressへ移行するユーザーが増えている事情があります。
そのため、Movable typeの魅力的なプラグインが無償で提供される機会が減ってきている実情があります。
(3)テンプレートが欧米化。フォントが日本語に最適化されていない。
Movable typeのスタイルライブラリで提供されているテンプレートは、その多くが英語ブログ用にデザインされています。
そのまま日本語のブログに適用すると、文字が極端に小さくて読みづらかったり、行間が狭かったり、なぜか明朝体で表示されてしまったり・・・
それなりにきれいなデザインでブログを書こうと思ったら、テンプレートを修正して見やすくしてあげる必要があるわけです。
英語ブログ用にテンプレートが作られているという点ではBloggerも一緒ですが、最近は「ドラフト」というデザイン編集機能が付いたため、CSSが使えなくても日本語でもかなりきれいに表示できるようになりました。
ブログを作ろうと思ったらすぐに素敵なテンプレートが利用できれば、モチベーションが一気に高まります。意外と見過ごされがちですが、大切なポイントです。
日本のブログサービスの中には、テンプレートを充実させているところが多いです。
内部のデザイナーさんが作ったものや(オフィシャルテンプレート)、ユーザーが作って共有したものなど様々です。テンプレートの充実に普及の鍵があると考えて、とても力を入ている会社もあるほどです。
(4)再構築に時間がかかる
Movable typeは記事を書いたり、テンプレートを更新するごとに、サイト全体を「再構築」する必要があります。
ブログの記事の数が増えて、カスタマイズも重ねていくうちに、再構築に時間がものすごくかかるようになるのです。
MT4.2以降は、再構築が高速化されましたが、それでも10分以上かかるケースも見られました。
(最悪の場合、途中でエラーが発生します。ブログ自体が壊れたかと思って、そのたびにビクビクします・・・)
ブログを書くにあたってプライオリティを置いたポイント
以上の不便さを感じていた私としては、ノマドワーカースタイルを作るに当たって、何を優先するかを考えたわけです。
- 作業効率が高い
- 書くことに集中する
- SEOに頼らずソーシャルなつながりを大切にしたい
- ブログパーツでカスタマイズできる
- デザインのカスタマイズが出来る
ブログとは、自分をプレゼンするためのツールの一つです。
忙しい日常の中で、自分の考えていることを、自分と繋がりを持っている人たちと共有しながら、デザインによって世界観とともに伝えていきたい。
そこで最終的に選んだのがBloggerでした。
(1)作業効率が高い
普段、知人や仲間との情報共有や連絡にGoogleのサービスを活用しています。iGoogle, Gmail, Googleカレンダー, Googleドキュメント、Googleリーダー、Picasaなどなど。
BloggerはGoogleのアカウントを持っていれば、それらのサービスと連携してシームレスに使うことができます。
私はいつもGoogleにログインした状態で仕事しているので、Bloggerの管理画面でIDとパスワードを毎回入力する必要がありません。
管理画面を通じて、Picasaの画像をそのまま使うこともできますし、Feedburnerやウェブマスターツールといったウェブ管理者必須ツールの設定も簡単です。
各サービスの間を行ったり来たりする必要がないので、とてもスムーズにブログの執筆作業ができるというのが実際やってみた感想です。
ノマドワーカースタイルは写真を使うことが多いので、画像の保存容量が多いPicasaを写真のストレージとして使えるのも大きいです。
(2)書くことに集中できる
BloggerはGoogleがホスティングしているサービスなので、WordpressやMovable typeのように自分でプログラムをサーバにインストールする必要はありません。アップグレードやセキュリティパッチを当てるなどの作業も必要なくなります。
「Googleのサーバが落ちたらなにもできないじゃないか?」と考える人もいるかも知れませんが、Googleのサーバが落ちるよりも、非プログラマの私がトチって、プログラムが動かくなる確率のほうが圧倒的に高いです。
その分、私としては書くことに集中することが出るわけです。そうなると、内容に妥協が許されなくなります。書くことが全てになるので、言い訳ができない環境に自分を置くことにつながり、良いプレッシャーが生まれます。
ちなみに、無料のサービスですが、Bloggerでは広告が表示されないのも気に入っています。
(3)デザインのカスタマイズが出来る
Blogger in Draftにテンプレートデザイナーが実装されてカスタマイズが簡単できるようになりました。
CSSやHTMLの知識がなくても、日本語に最適化されたデザインを自分で作成することができます。
もちろん、ベストのものに仕上げようとすると、複雑なタグの操作が必要ですが、それはおいおいやれば良いことです。
ブログの立ち上げ時に、「やっつけ感」があると、書いている自分も気乗りしません。デザインはブログを長く続けるのに必要な要素だと感じています。
また、Bloggerのコミュニティが提供している沢山のテンプレートが利用できる点も見逃せません。
日本語に最適化しようとすると、それなりのCSSの知識が必要になりますが、0から構築するよりは迅速に仕上げることができます
あと、デザインではありませんが、自分の世界観を伝える要素としてドメインも重要です。
Bloggerでは無料で独自ドメインを設定することができます。(Wordpress.comは有料)
ノマドワーカースタイルも独自ドメインで運用しています。
(最初はknowledgefields.blogspot.comというURLでした。)
もちろん、ドメイン取得料は別途かかりますが、年間1000円未満で取得可能です。
私の場合、ムームードメインで取得したドメインを使っています。
(独自ドメインの設定の仕方もこのブログで後日紹介したいと思います)
(4)ブログパーツでカスタマイズできる
これはもちろんMovable typeでもできることですが、ブログサービスによってはJavascriptのスニペットを利用したブログパーツを使えない場合があります。
Bloggerは最低限、私が使いたいものに関してはとりあえず問題なかったです。
(5)SEOに頼らずソーシャルなつながりを大切にしたい
Google Friend Connectなどのサービスで、TwitterユーザーやGoogleユーザーとコミュニケーションが可能です。
自分が他のブログのメンバーになると、Googleリーダーでそのサイトの更新情報が確認できたりします。
まだまだ日本では認知度が少ないサービスですが、Googleもこの点に関しては積極的に開発を進めているので、今後に期待したいところです。
このエントリーをまとめる過程で、ブログサービスとブログを書く目的というのは切っても切れない関係だということに気がつきました。
漠然とブログを始めると、なんとなく有名どころを選んでしまいがちです。
自分にとって何が目的で、そのために何が優先されるのかを考えることは、より良いブログサービス選びに、しいては良いブログ運営につながるということなのかもしれません。
そういう視点でブログサービスを選んでみると、意外と新しい発見があるかもしれませんよ。
2010年6月12日土曜日
120円の携帯スタンドでiPadがデジタルフォトフレームに
iPadのディスプレーがあまりにも美しいので、デジタルフォトフレームとしても機能するのではと思い立ちました。
で、必要なのがiPadを支えるスタンドです。
シンプルでデザイン性を損なうことなく、かさばらないサイズのもの・・・
ちょうど、ライフハッカーとギズモードに格安のスタンドが紹介されていたのですが、いずれもアメリカの話(記事は英語からの翻訳です)。Office Depotの日本の通販では売っていません。
ということで、東急ハンズの店舗で探したらありました。
大豊ディスプレー「携帯スタンド」。型番はCN-73。本体価格120円(+税)
参考:http://www.netsea.jp/shop/13825/921646
商品ディスプレー関連のアイテムにカテゴライズされるらしく、探すのに苦労しました・・・
東急ハンズ池袋店だと4Fの端っこの方にあります。
ネックレスやハンドバックをディスプレーするアイテムと一緒のところにあります。
↑写真はGuardian Eyewitness。美しい。
↑背面から見るとこんな感じ
↑iPhoneと比較するとこれくらい。
本当はiPhoneなど通常のモバイルように作られたものです。
↓スキャンしてPDF化した本を表示。書見台のようにもなる。
↑レポートで引用したい箇所を表示したり。
最初、少し不安定なところもありましたが、真ん中においてちゃんとセットすれば大丈夫。
ただし、もともとは携帯用なので、もう少し大きめのものが丁度いいと思います。
(私が購入したサイズだと、縦置きスタンドとしては無理がありました)
ハンズには携帯スタンドの他にも、同様の形をした大きめのスタンドがありました。
いずれも数百円だったのでコスト的にもさほどかかりません
ちなみに、マジックテープを利用したディスプレー方法も紹介されてます。一応、ネタとして。
iPad + Velcro from Jesse Rosten on Vimeo.
で、必要なのがiPadを支えるスタンドです。
シンプルでデザイン性を損なうことなく、かさばらないサイズのもの・・・
ちょうど、ライフハッカーとギズモードに格安のスタンドが紹介されていたのですが、いずれもアメリカの話(記事は英語からの翻訳です)。Office Depotの日本の通販では売っていません。
ということで、東急ハンズの店舗で探したらありました。
大豊ディスプレー「携帯スタンド」。型番はCN-73。本体価格120円(+税)
参考:http://www.netsea.jp/shop/13825/921646
商品ディスプレー関連のアイテムにカテゴライズされるらしく、探すのに苦労しました・・・
東急ハンズ池袋店だと4Fの端っこの方にあります。
ネックレスやハンドバックをディスプレーするアイテムと一緒のところにあります。
↑写真はGuardian Eyewitness。美しい。
↑背面から見るとこんな感じ
↑iPhoneと比較するとこれくらい。
本当はiPhoneなど通常のモバイルように作られたものです。
↓スキャンしてPDF化した本を表示。書見台のようにもなる。
↑資料に使いたい統計を表示しておいたり
↑レポートで引用したい箇所を表示したり。
最初、少し不安定なところもありましたが、真ん中においてちゃんとセットすれば大丈夫。
ただし、もともとは携帯用なので、もう少し大きめのものが丁度いいと思います。
(私が購入したサイズだと、縦置きスタンドとしては無理がありました)
ハンズには携帯スタンドの他にも、同様の形をした大きめのスタンドがありました。
いずれも数百円だったのでコスト的にもさほどかかりません
ちなみに、マジックテープを利用したディスプレー方法も紹介されてます。一応、ネタとして。
iPad + Velcro from Jesse Rosten on Vimeo.
登録:
投稿 (Atom)





































